従来の方法とは全く違う、英語発音の究極メソッド公開中!
このブログシステム、非常に重いですね。特に私が使う夜〜深夜にかけては、ブログを閲覧する方が増える時間帯で、非常に重たくてイライラしますね。
当ブログのページを頻繁に見て、発音練習されている方が少なからず、いらっしゃるようです。その様な方には、GETHTMLWというフリーソフトをお勧めしています。当ブログを丸ごとダウンロードして、ご自分のPC上で閲覧できます。サクサク動いて、快適に閲覧できます。
GETHTMLWというフリーソフトは、仕組みが分かっていれば、非常に便利ですし、このソフトは非常によく考えられて作られており、ホームページのページを追跡するアルゴリズムの秀逸で、無駄にデータを取りすぎないように作られています。非常に優れたフリーソフトウェアです!
ただ、ネットワークやPCに詳しくない方には、敷居の高いソフトとなっています。
そこで今回は、私のGETHTMLの使い方を具体的にご紹介します。
私のPC環境は
私と環境が違う人は、記事の内容にて、ご自分の環境に読み替えて下さい。
尚、私の環境は、Windows XP ですが、デスクトップは「クラシック」表示と言って、Windows2000相当の表示にしています。軽いからです。
当ブログのページを頻繁に見て、発音練習されている方が少なからず、いらっしゃるようです。その様な方には、GETHTMLWというフリーソフトをお勧めしています。当ブログを丸ごとダウンロードして、ご自分のPC上で閲覧できます。サクサク動いて、快適に閲覧できます。
GETHTMLWというフリーソフトは、仕組みが分かっていれば、非常に便利ですし、このソフトは非常によく考えられて作られており、ホームページのページを追跡するアルゴリズムの秀逸で、無駄にデータを取りすぎないように作られています。非常に優れたフリーソフトウェアです!
ただ、ネットワークやPCに詳しくない方には、敷居の高いソフトとなっています。
そこで今回は、私のGETHTMLの使い方を具体的にご紹介します。
私のPC環境は
- OS:Windows XP SP3
- Webブラウザ:FireFox 3.03 ※外観はIE7に似せるテーマを使用。
- インターネット回線:ADSL
私と環境が違う人は、記事の内容にて、ご自分の環境に読み替えて下さい。
尚、私の環境は、Windows XP ですが、デスクトップは「クラシック」表示と言って、Windows2000相当の表示にしています。軽いからです。
1.GETHTMLWの概要
図1−1:GETHTMLWを使ったWEB閲覧
GETHTMLWを簡単に説明します。
GETHTMLWは、プロキシサーバーという形で動作します。通常は、インターネットとWEBブラウザは直結している形で使用されますが、インターネットとWEBブラウザの間にワンクッション置いて、プロキシサーバーを経由する形になります。
図1−1の(2)は、"Local Mode"と言って、インターネットに接続せずに、既にPC上に取得しているホームページの内容を、WEBブラウザで閲覧するモードです。サクサクで閲覧できます。
図1−1の(2)は、"Proxy Mode"と言って、GETHTMLW経由でインターネットを閲覧するモードです。通常のインターネットにWEBブラウザで直接閲覧する場合と殆ど同じです。インターネットからの情報がGETHTMLWを経由するだけです。このモードの場合、GETHTMLWはインターネットから取得した情報をPC上に格納しません。ただ単に、データがGETHTMLWを素通りするだけです。但し、httpsプロトコルを使用するページはアクセスできません。
図1−1の(3)は、"Proxy Mode2"と言って、GETHTMLW経由でインターネットを閲覧するモードですが、図1−1の(2)と違い、既にPC上に格納されたホームページの内容と異なるデータ、および、PC上に格納されていないデータについては、同時にPC上に格納されます。
2.GETHTMLWのインストール
(1)GETHTMLWのダウンロード
GETHTMLWの ダウンロードページ
(2)GETHTMLWの解凍
ダウンロードしたEXEファイルをダブルクリックすることにより、解凍が始まります。
私の環境では、Cドライブ直下にgethtmlwというディレクトリを作成し、そこに解凍を行いました。(3)ホームページデータ格納ディレクトリの作成
私の環境では、C:¥gethtmlw¥dataというディレクトリを作成しました。
図2−1:GETHTMLWインストールディレクトリ
(4)GETHTMLWの起動・終了方法について
- 起動方法:インストールディレクトリのgethtmlw.exeをダブルクリックする。
※デスクトップにショートカットを貼っておくと良いでしょう。
図2−2:GETHTMLWの起動
- 終了方法:[取得(G)]-[高速終了(X)]を選択する。
(5)環境設定
[設定(C)]-[環境設定(C)]を選択し、下記のように設定します。
図2−3:環境設定
- 「取得時スレッド数」の値を大きくしておく。
- 「データディレクトリ」に上記(3)で作成したデータ格納ディレクトリを指定する。
(6)デフォルト取得条件の設定
GETHTMLWは指定されたURL配下のデータを、ごっそりと取ってきます。また、指定されたURLに関連するデータだけを取ってくることもできます。
デフォルトの取得条件として、指定されたURLに関連するデータだけを取ってくる設定にしておきます。
下記の様に設定します。
図2−4:デフォルトの取得条件設定
3.ホームページ丸ごとデータ取得(1回目)
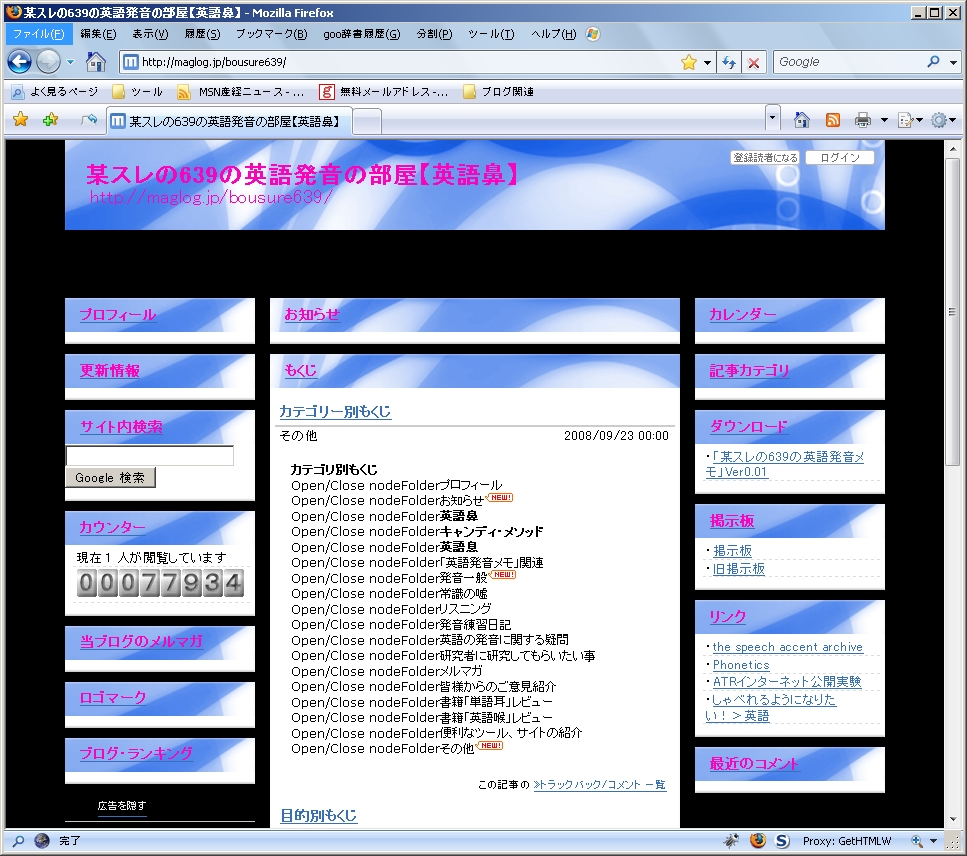
下記に当ブログの丸ごとダウンロードする例を示します。
- [取得(G)]-[WebPage取得]を選択。
- 当ブログのURL、"http://maglog.jp/bousure639/"を入力する。
図3−1:取得するURLの指定
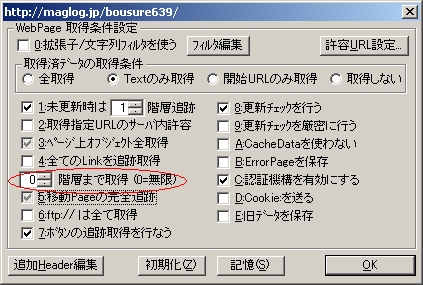
- ホームページ丸ごと取得用のデータ取得条件を指定する。
デフォルトの取得条件設定が引き継がれてダイアログが表示されます。
下記の赤丸部分を変更して、OKボタンを押下します。
※設定を変更してOKボタンを押下しても、デフォルトの取得条件設定は変更されません。
図3−2:丸ごと取得用の取得条件設定

- データ取得中
丸ごとデータ取得するには、時間を要します。気長に待って下さい。
※私の環境で、当ブログ丸ごとデータ取得するのに、2時間半を要しました。
※GETHTMLWは、サーバー攻撃にならない用に、故意に待ち時間を挟み、データ取得しているため、遅いです。
図3−3:データ取得中の様子
- もし、下記のエラー画面が表示された場合、上段のURLを一括選択して、「↓」ボタンを押下し、「Retry」ボタンを押下して下さい。
図3−4:取得エラー画面
- 当ブログの丸ごとデータ取得後のGETHTMLディレクトリ構成は下記の様になります。
2008/10/03現在、丸ごとダウンロードに要するディスク容量は100MB程度でした。
図3−5:データ取得後の様子
4.閲覧
(1)ローカル接続のインジケータ表示設定
インターネットにアクセスしているか、いないのかが分かるように、ローカル接続のインジケータをタスクバーに表示するように設定します。
下記は、Windows XPでクラシック表示での、設定の例です。各自読み替えて下さい。
- [スタート]メニュー -[コントロール(C)]-[ネットワーク接続]を選択します。
- "ローカルエリア接続"をダブルクリックします。
- 下記のダイアログにて「プロパティ」ボタンを押下します。
- 下記のダイアログにて、赤丸で囲んだ部分をチェック状態にし、「OK」ボタンを押下します。
- 以上の設定により、タスクバーのローカル接続のインジケータ表示は下記のようになります。
(2)WEBブラウザのプロキシ設定
WEBブラウザとインターネットの間に、GETHTMLWというプロキシサーバーを経由する設定を行います。
尚、GETHTMLを使用し終わった時、設定を元に戻す必要があります。
IE6の場合
- [ツール(T)]-[インターネット オプション(O)]-[接続]タブ-[LANの設定]ボタン
- 下記の設定を行う。
- [OK]ボタン -[OK]ボタン
FireFox 3の場合
- [ツール(T)]-[オプション(O)]-[詳細]-[ネットワーク]タブ-[接続設定(E)]ボタン
- 下記の設定を行う。
Opera 9.5の場合
- [ツール(T)]-[設定(R)]-[詳細設定]タブ-[ネットワーク]-[プロキシサーバー]ボタン
- 下記の設定を行う
プロキシーの設定を簡単に切り替えるツール
WEBブラウザがFireFoxの場合、プロキシーの設定を簡単に切り替えるAdd-Onがあります。
SwitchProxy Tool インストール先
↓ステータスバーにより、プロキシーの設定を簡単に切り替えられる。
(2)最初の閲覧時に行うべきこと
どういう原因かは不明ですが、GETHTMLWで、当ブログの背景画像の幾つかが丸ごと取得時に取得できないようです。対策は、GETHTMLWの"Proxy Mode2"モードで、当ブログのトップページを1回表示させてやれば、これらの画像が取得されます。

タスクバーのGETHTMLWのアイコンの右クリックメニューにて、"Proxy Mode2" を選択し、WEBブラウザに、当ブログのURLを入力して表示させる。
アイコンが黄色で表示される。

(3)PCに格納された当ブログのデータを閲覧する方法
タスクバーのGETHTMLWアイコンの右クリックにて、"Local Mode"を選択する。アイコンが青色で表示されます。

WEBブラウザにて当ブログのURLをアドレスバーに入力して、普通に閲覧を始める。見た目、操作感は、普通に当ブログを閲覧しているときと殆ど変わりません。サクサク表示される以外は。

(4)通常の閲覧と異なる点
- オンラインGoo辞書の音声ファイルは取り込まれていません。従って、再生できません。
その場合、GETHTMLWを "Proxy Mode" (緑色)へ設定することで、インターネットへ接続することになり、再生可能になります。
※当ブログ内に格納されている音声ファイルは"Local Mode"のままで再生可能です。
(5)GETHTMLWを使用したまま、インターネット上のサイトを閲覧する方法
GETHTMLWを"Proxy Mode"に設定することで、普通にインターネット上のサイトを閲覧できます。
但し、GETHTMLWは https に対応していないないため、これらのサイトは閲覧できません。
タスクバーのGETHTMLWアイコンの右クリックにて、"Local Mode"を選択します。アイコンが緑色で表示されます。そして、普通にWEBブラウザで閲覧します。
5.ホームページデータの個別取得
GETHTMLWでは、ホームページデータを丸ごと取得する以外に、個別に取得する方法が用意されています。本章では個別取得する方法を幾つか紹介します。
(1)"Object Not Found"というエラーメッセージが表示された場合(1)
"Local Mode"で閲覧中、下記の様なエラーメッセージが表示される場合があります。gooオンライン辞書の音声をクリックした場合や、PC上へ取得していないページを閲覧しようとした場合です。"Local Mode"のまま、該当のページやファイルをインターネット上から取得してPC上に格納し、閲覧を続ける方法を示します。
"Get the WebPage data"をクリックして下さい。(赤丸の箇所)
下記の画面にて、そのまま「実行」ボタンを押下します。数秒で処理は終了します。
その後は、そのまま、"Local Mode"での閲覧を続けられます。
※デフォルトの取得条件が適用され、該当ページに関連するデータのみが取得されます。
(2)"Object Not Found"というエラーメッセージが表示された場合(2)
上記の様なエラーメッセージページにて、"Chage to Proxy Mode1"(青丸箇所)を選択すれば、"Proxy Mode"になります。エラーメッセージが表示された対象のページ、データは表示されますが、PC上には格納されません。タスクバーのGETHTMLWアイコンは緑色に変わります。

一方、"Change to Proxy Mode2"(赤丸箇所)を選択すれば、"Proxy Mode2"になります。エラーメッセージが表示された対象のページ、データは表示され、同時にPC上にも格納されます。
"Proxy Mode2"は、表示されるページの内容を全てPC上に格納します。"Proxy Mode2"を使うと、うっかり、必要のないホームページの内容までPC上に格納してしまいがちです。ご注意を。
- 表示されたページ、ファイルと同一のものがPC上に格納されている場合・・・ 更新されない
- 表示されたページ、ファイルがPC上に格納されているが、内容が古い場合 ・・・・ 更新される
- 表示されたページ、ファイルがPC上に格納されていない場合・・・・ 新規に格納される
タスクバーのGETHTMLWアイコンは黄色に変わります。
6.ホームページデータの一括更新
必要に応じてホームページの内容をPC上に格納するには、上記5の方法で可能ですが、新規追加されたページ、更新されたページを一括で取り込みたい場合もあると思います。本章では、そのような場合の操作方法を示します。
殆ど上記3の操作方法と同じですが、取得条件の指定が少し違います。
デフォルトの取得条件と異なる部分を赤丸で示しました。下記の様に指定して「OK」ボタンを押下して下さい。上記3と同じ程度の時間を要します。気長に待って下さい。
PR
アクセス解析
ブログ制御
閲覧履歴
プロフィール
HN:
某スレの639
性別:
男性
自己紹介:
アバター by Abi-Station
本でもネットでも他には絶対無い、英語発音の完全独自メソッド公開中!
2ちゃんねるの英語板の住人、発展途上の一英語学習者
メールを送る
当ブログについて
私の発音はコチラ
本でもネットでも他には絶対無い、英語発音の完全独自メソッド公開中!
2ちゃんねるの英語板の住人、発展途上の一英語学習者
メールを送る
当ブログについて
私の発音はコチラ
最新記事
(10/17)
(10/14)
(09/24)
(08/20)
(04/26)
(04/24)
(04/07)
(04/12)
(04/08)
(08/08)
最新コメント
無題
返信済み
[08/02 kodaiさん]
[06/19 太郎さん]
ありがとうございました。
返信済み
[03/29 haruさん]
勉強になります
返信済み
[03/02 haruさん]
無題
返信済み
[02/07 宜しくお願いしますさん]
[12/09 りんごさん]
返信ありがとうございます。
返信済み
[09/01 ねっこさん]
凄いですね。
返信済み
[08/28 ねっこさん]
無題
返信済み
[08/16 hazeさん]
無題
返信済み
[08/08 hazeさん]
無題
返信済み
[07/08 hazeさん]
無題
返信済み
[07/07 hazeさん]
頂いたコメントについて
返信済み
[06/17 Fさん]
掲示板
返信済み
[06/17 hazeさん]
頂いたコメントについて
返信済み
[06/16 Fさん]
皆様のご意見
閲覧ランキング
(2020/4/1~2020/7/9)
6.
英語鼻習得ガイダンス
10.
【英語鼻:第1段階】第5回
10.
【英語鼻:第1段階】第7回
12.
【英語鼻:第1段階】第10回
13.
【英語鼻:第1段階】第4回
13.
【英語鼻第三段階】第一ステップ
15.
【英語鼻第二段階】第二ステップ
15.
【キャンディ・メソッド】第5回
17.
【キャンディ・メソッド】第12回
17.
英語鼻の記事一覧
17.
【英語喉レビュー】第2回
17.
【キャンディ・メソッド】第1回
掲示板
【当ブログ専用掲示板】
【ハンドルネーム639が誕生した2ちゃんねるのスレッド】
※この頃はまだ639式開発前で従来の発音方法に毛が生えたようなレベルでした。
【2ちゃんねるの639式スレッド】
【ハンドルネーム639が誕生した2ちゃんねるのスレッド】
※この頃はまだ639式開発前で従来の発音方法に毛が生えたようなレベルでした。
【2ちゃんねるの639式スレッド】
記事カテゴリー
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
過去の記事
カウンター
ブログ内検索
ロゴマーク
閲覧履歴画面

